Introduction à l'informatique
TP2 - CODAGE DE L'INFORMATION
Exemple du codage des
caractères
et des images Bitmap
1- Codage des caractères
1.1 Le code ASCII standard
Initialement le codage des caractères utilise un
code numérique de 7 bits : le code ASCII
standard (ASCII = American Standard Code for Information Interchange).
- les 26 lettres de l'alphabet latin en minuscule et majuscule
- les 10 chiffres décimaux
- les principaux signes de ponctuation
- 33 caractères de contrôles
(destinés par exemple aux imprimantes : saut de page, page
suivante...)
- Combien le code ASCII compte-t-il de caractères ?
- Sachant que le code hexadécimal du
caractére E est 45,
donner sa valeur en binaire puis en décimal.
- Inversement le caractère e
est codé 101 en
décimal, donner sa valeur en binaire puis en
hexadécimal.
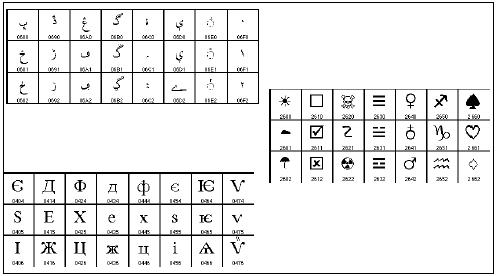
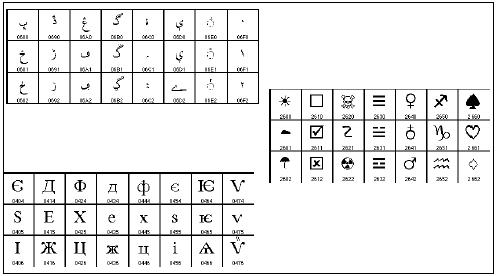
Le code ASCII étendu
Ce code 8 bits a été créé afin d'intégrer des caractères accentués
(ü, î, Å, ...), des caractères utilitaires (£, ½, «, ...) et des
caractères semi-graphiques qui permettent de tracer
des tableaux ou des dessins sur les écrans ne pouvant
afficher que du texte (░, ▒, ╚, ╬, ╗, ...).
- Combien y a-t-il de caractères en plus par rapport au code
standard ?
Voir code ASCII étendu
1.2 Le code Unicode
Ce code permet de coder 65536 caractères incluant
la plupart des alphabets, des signes topographiques, des signes
mathématiques...
- Combien faut-il de bits pour ce code ?
2- Codage d'une image bitmap
Bitmap signifie 'carte de bits'. C'est
la façon la plus simple de coder une image : l'image est
décrite point par point. Les points d'une image sont
appelés des pixels : ce mot est
la contraction de 'picture elements'. Chaque pixel est
décrit par un nombre indiquant sa couleur. Sur un
écran, les couleurs sont reproduites grâce
à des petits points 'porteur de couleur' appelés
les chromophores : un pixel contient 3
chromophores rouge, vert et bleu.
L'image est donc
représentée par une série de nombres,
chacun représentant la couleur d'un pixel. Les bitmaps
existent sous différents formats, selon le nombre de
couleurs possibles pour un pixel. Le fichier bitmap contient
également un en-tête comprenant
différents renseignements, tels que ses dimensions et son
format.
Le codage de l'image se fait en
écrivant successivement les bits correspondant à
chaque pixel, ligne par ligne.
Le codage est simple mais l'image
bitmap occupe beaucoup de place mémoire : les pixels sont
petits, donc nombreux ! Ce qui explique la
nécessité de compression, mais nous
n'en parlerons pas ici.
2.1 Bitmap monochrome
Ce format ne connaît que deux couleurs : noir et
blanc. C'est pourquoi dans ce format l'en-tête est suivie
d'une palette associant un code de couleur, par exemple 0 pour noir et
1 pour blanc, au code RVB nécessaire à
l'affichage.
2.1.1 Bases du codage
Les questions suivantes doivent être
traitées en codant 0 pour noir et 1 pour blanc.
- Combien faut-il de bits pour coder la couleur d'un pixel
dans ce format ?
- Combien faut-il d'octets pour stocker une image de 800 sur
600 pixels dans ce format ? Donner le résultat en octets
puis en kilooctets.
- Quelle suite de digits binaires utilise-t-on pour
décrire une alternance de points blancs et noirs ? Quelles
sont les deux valeurs possibles pour un octet décrivant une
alternance de points blancs et noirs ? (donner cette valeur en binaire,
puis en hexadécimal).
- Ecrire en hexadécimal
- la suite d'octets binaires représentant une
suite de 32 points noirs.
- la suite d'octets binaires représentant une
suite de 32 points blancs.
- la suite d'octets binaires représentant une
suite de 32 points alternativement blancs et noirs,
commençant par un point blanc.
- Dessinez l'image noir et blanc de 10 lignes de 16
pixels
dont le codage hexadécimal est (attention on commence en
haut à gauche): FDDA 5DDD B8CF F8CF F047 3047
1DDC 0000 1249 8003.
Que représente
cette image ?
2.1.2 Codage hexadécimal
Les questions suivantes doivent être
traitées en codant 1 pour noir et 0 pour blanc. Les opérations se font à partir d'un terminal.
- Créer un répertoire ~/Bureau/Stockage/L1/IntroInfo/TP2 et
copier dedans l'image /home/IntroInfo/TP2/image_noire.im1.
- Se déplacer dans votre répertoire IntroInfo/TP2.
- Ouvrir le fichier avec le programme eog (oui, elle est
noire.
Résolution 16x10)
pour visualiser l'image.
- Quitter eog
et dupliquer l'image vers
image_music.im1 (qui sera l'image de travail).
- Charger l'image
image_music.im1 avec l'éditeur ghex (ou autre !).
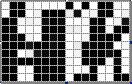
- Une fois le code du fichier image_music.im1
dans l'éditeur, remplacer tous les FF en fin de
fichier par les codes hexa qui encodent l'image ci-dessous. Sauver
régulièrement l'image pour la visualiser avec eog.
2.3 Bitmap 16 couleurs
Remarque
: dans ce format comme dans le précédent
l'en-tête est suivie d'une palette décrivant le
code RVB des couleurs utilisables.
- Combien faut-il de bits pour coder la couleur d'un pixel
dans ce format ?
- Combien faut-il de chiffres pour coder la couleur d'un
point en hexadécimal ?
- Combien faut-il d'octets pour stocker une image de 800 sur
600 pixels dans ce format ? Donner le résultat en octets
puis en kilooctets.
2.4 Bitmap couleurs réelles
Dans ce format chaque chromophore est
codé sur un octet, ce qui signifie qu'il faut 3 octets pour
coder chaque pixel, en prenant soin de respecter l'ordre de
l'alternance bleu, vert et rouge.
- Combien peut-on coder de couleurs différentes
dans ce format ?
- Combien faut-il d'octets pour stocker une image de 800 sur
600 pixels dans ce format ? Donner le résultat en octets, en
kilooctets puis en mégaoctets.
- Ce format de couleur est repris par de nombreux langages,
en général en hexadécimal. Par exemple
en HTML la valeur de couleur FFFFFF est du blanc,
FF0000 du rouge vif, 00FF00
du vert et 0000FF du bleu vif. Quel sera en HTML
le code du jaune vif sachant qu'il résulte de la
superposition du rouge vif et du vert ? Donner également les
valeurs binaires et décimales de ce code.
- Soit un pixel de couleur orange dont les trois couleurs de
bases (RVB) sont : 255, 128,0. Donner les valeurs binaires
et hexadécimales correspondantes.
Liens utiles
Codage Image
http://www.commentcamarche.net/video/format-bmp.php3
http://www.techno-science.net/index.php?onglet=articles&article=9&page=2
Logiciels utilisés
Ghex : http://developer.gnome.org/ghex/3.6/ghex-getting-started.html.fr
Eye of Gnome (eog) : http://projects.gnome.org/eog/